Core Web Vitals & Page Experience Update - Your Guide
Core Web Vitals "Page Experience" Ranking Update - Your Guide
As most SEO Agencies were aware over the past year, Google had a long-awaited plan to update its official page experience ranking factors. An official date of mid June 2021 has been announced for the start of the official rollout of this new core update and Google are estimating it will take two months to complete.
This core update is different! The measurement is taken from CrUX (Chrome User Experience) which is LIVE from real users accessing your website using their mobile phones via the Google Chrome browser, and not Google Bots, and at the end of it gives your site a score.
According to Google, significant weight will be attributed to the new core update, and if your website fails these core factors your website will be significantly impacted in organic SERP (Search Engine Results Page). So below we've set out everything you need to know about core web vitals to enable you to stay on top of Google’s latest update.
- Rollout starts mid June and will take two months to complete the update.
- Updates are done on a 28 day rolling cycle.
- Measured using CrUX (Chrome User Experience) data - this is data from real mobile phone users on a Chrome browser.
- You don't have to be the fastest website, your website just needs to be fast.
- Key measurements:
- Largest Content Paint (LCP) 2.5 Sec.
- First Input Delay (FID) 100 ms
- Cumulative Layout Shift (CLS) 0.1
- This is not a Core Algorithm Update that will majorly affect your rankings.
What are core web vitals?
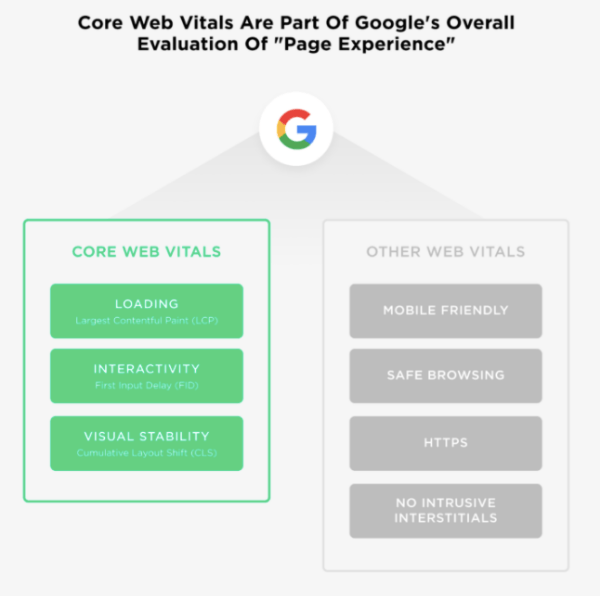
Core Web Vitals are a set of metrics related to speed, responsiveness and visual stability. Google has defined these as the
Core Web Vitals
:

In essence, this is the fancy term used by Google to name the real-world experience metrics. The term encapsulates performance factors such as how fast a web page loads, how fast it becomes stable and how fast can the user interact with the page. This update is all about speed and user experience compared to previous algorithm updates.
Another key component that comes with the update is the user experience per device. Depending on the device being used, what is the experience like in terms of speed and usability? Also known as page experience signals, these are separate from the text and images on the page. For example, mobile-friendliness, HTTPS, intrusive interstitial (or pop-ups) are relevant factors in this latest update. There is more focus on the user experience on the web page. In other words, Google will see how usable and pleasant it is to use the web page and before moving on to text and images.
Where is core web vitals going to affect ranking?
This core web vitals update will affect all regular search results including mobile and desktop search results. Also, these are going to be a key criteria for T op Stories Carousel and Google News . This means that if two websites ranked for the same content the site that meets the web vitals criteria will be ranked higher.
As some of us already know, AMP (Accelerated Mobile Speed) cache is no longer a requirement, although it was previously the main factor to look out for. However, with the update coming out in June 2021, you should meet the minimum requirement of core web vitals and (hopefully) you should be safe.
When will Google rank for core web vitals?
There was much speculation throughout last year (2020) when this big release might come into effect? Google’s official announcement back in May 2020 was that it will be released sometime in 2021 due to COVID-19 as they pushed it back for six months. But then back in November 2020 Google formally announced the update will be rolled out in May 2021 .
However, towards the end of April Googles Jon Muller then announced this date has been extended again starting mid June and will take two months to fully rollout on a per-page basis. We Also know that once the rollout starts your website will be monitored on a rolling 28-day period.
Ranking factor change – how big a change is it and how much do I need to worry?
Google has hundreds of ranking signals, so the impact from the change of just one signal like core web vitals is not that significant. The website is assessed alongside many other ranking factors and this latest update is just one amongst the many. Having said that, if the website is poor in experience metrics, for example, there will be an impact and you will need to get some work done.
Consider the online market environment or industry you are in. The more the competition, the severe the impact these changes will likely have on your website. According to Google, 24% of the users are less likely to abandon the website for those pages that meet these thresholds in core web vitals. Therefore, it is an important factor to increase traffic and enhance user experience.
The important thing to remember here is this update is NOT a 'Core' update. If you get hit with a 'Core' update, you either gain or lose ranking position.
The secret formula to pass core web vitals criteria
There are a few important ranking criteria you need to master so that your website can rank high with Google’s latest update. Let’s take a look at them one by one.
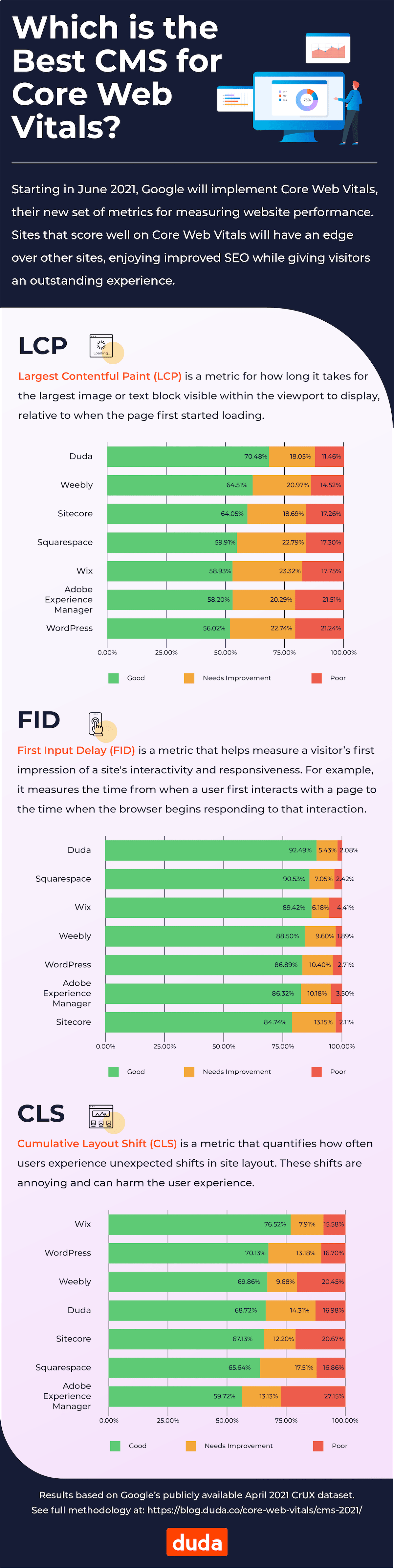
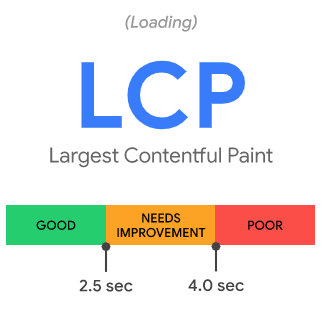
Largest contentful paint (or LCP)
The largest Content Paint (LCP) is how long it takes a page to load from the point of view of an actual user. In other words: it’s the time from clicking on a link to seeing the majority of the content on-screen.

The page load speed is influenced by the render time, largest image, video, text in the viewport. Features such as videotext can affect how fast does it takes to finish loading. Other factors like server speed, CSS, Javascript and client-side rendering can all play a part.
Largest Contentful Paint (LCP): measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
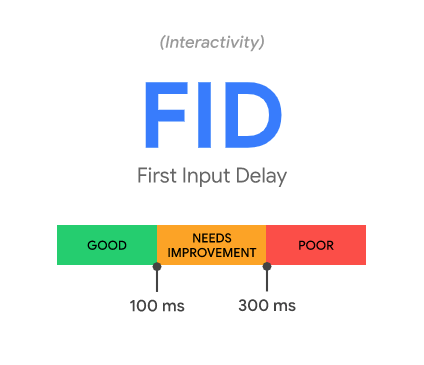
First Input Delay (FID)
First Input Delay (FID) assesses how quickly the page is interactive. FID measures: the time it takes for a user to interact with your page.
Here are some examples of interactions a user could take:
- Choosing an option from a menu
- Clicking on a link in the site’s navigation
- Entering your email into a field
- Opening up “accordion text” on mobile devices
Google considers FID important because it takes into account how real-life users interact with websites.

First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have an FID of less than 100 milliseconds.
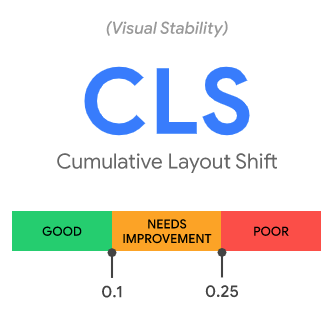
Cumulative Layout Shift (CLS)
This is how Google explains CLS : “Have you ever been reading an article online when something suddenly changes on the page? Without warning, the text moves, and you've lost your place. Or even worse: you're about to tap a link or a button, but in the instant before your finger lands—BOOM—the link moves, and you end up clicking something else!”
So basically CLS is how stable a page is as it loads (aka “visual stability”). In other words: if elements on your page move around as the page loads, then you’ve got a high CLS. Which is bad.
Essentially how fast the page becomes stable. For example, we've all experienced frustration on a website where everything seems to have fully loaded ok and when we click a button or field, the layout changes at the last second and we are taken to somewhere else! This is called an unexpected layout shift – resulting in poor user experience (UX) and Google doesn't like poor UX.

An important factor site owners need to watch out for in the layout is when images sizes are not defined. They need to be predefined in HTML to avoid last-minute layout changes on the page.
Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
How do you measure your performance with core web vitals and fix them?
The best place is Google Search Console and there is a tool for report generation. This will tell you all the problems on your site and Google has made it very simple in the report on the areas that need attention.
Check the URLs you have on your website, for example. The report categorises them into three stages: poor needs improvement and good. If your URLs are poor or need improvement, you need to investigate and fix them.
Every report in the Search Console links to page speed insights. This is one of the most important tools to fix your problems and optimise. There are other tools on the web to fix, Lighthouse, Chrome Dev Tools, Crux API and these will help you to identify how your site is performing in terms of core web vitals.
These can be somewhat technical and you need to address each of these criteria carefully to make your website perform better in Google search results, so you may need expert help. Kangaroo UK is an SEO Agency based in Leicester should you need technical SEO support feel free to reach out and talk to our SEO experts.
Tools we recommend using to check for Core Web Vitals
New information is coming out all the time. Naturally, we will continue to keep this post updated. Should you wish to understand the topic in more detail please follow these reference links below supplied by Google:
Page experience update - https://goo.gle/3dIxxfq
Core Web Vitals & Page Experience FAQs - https://goo.gle/2QoxV9U
The Almost-Complete Guide to Cumulative Layout Shift
-
https://goo.gle/3v9o86k